Let Big Pictures Tell Big News
Carousel: News features big photos and large arrows and a series of dots below the carousel tells users you have more them to see. You can add a single News for a different look and feel, or several for a full carousel.
Other ways to feature news items include News: 3 Column, Featured News and Events, and Callouts: 2 Columns.
Carousel: News can be added standard or full width but looks best full width.
Carousels are best for items users might want to browse if they have time. Don't use carousels for critical information since many users won't click through them.
Before You Begin
Add all your News first; add nice hero images for the best effect. Once done, you can add the carousel to your webpage.
Other ways to feature news items include News: 3 Column, Featured News and Events, and Callouts: 2 Columns.
Carousel: News Options
Background Color defaults to “Light (white).”
Select “Dark (gray)” to add a slight gray tint behind the entire component.
The header style defaults to visually normal, but you can also choose to have it display much smaller.
The section header is not required. It will display above the carousel if added.
Adding News
Include at least one News, preferably more.
- Click Embed to open the Embed dialog box.
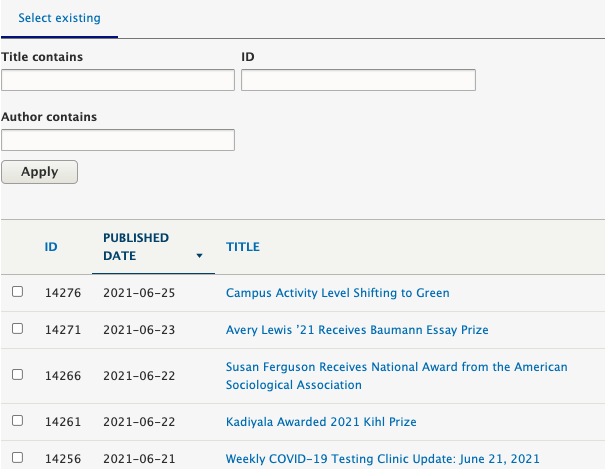
- Enter part or all of the News title in Title or use the filters — Title contains, ID, and Author contains — to limit the number of items to choose from.
- Scroll through the list to find the News you want.
- Check the box next to the News ID to select it. You can select more than one on a page.
- Click Embed at the bottom of the dialog box to add your News to the carousel.
- Repeat these steps until you've selected all the news you want in the carousel (5 maximum).
Note: Move between pages using the pagination buttons at the bottom of the dialog box. When you switch pages, you'll lose any selection you made on the earlier page, so Embed any selected News before moving to another page.
Rearranging News
If you want to rearrange the News once they are added, hover over one until you see a four-directional arrow. Click and drag to a new spot in the order.
Editing News
Click Edit beneath News to edit it directly from the component. See News Content Type for information about the fields.
Removing News
If you want to remove an item, click Remove beneath it.